EATERY
The Goal
Create the way people plan and enjoy their dining and nightlife experiences. In today's fast-paced world, convenience and efficiency are key, and Eatery is created to provide both through a user-friendly platform that simplifies reservations and enhances social outings.
October 2022 - Current
Duration
Role
UX Designer & UX Researcher
Wireframing
Prototyping
User Research
Responsibilities
The Beginning
During the initial design phase of Eatery in 2022, the app primarily focused on facilitating restaurant reservations, featuring a straightforward design to enable users to book tables easily.
However, after conducting usability testing and user research, I received significant feedback on how to improve the app. Here are some of the key points:
The design appears to be at a beginner level, resembling entry-level work.
The concept is similar to another existing app; how can it be differentiated?
The app feels too basic and lacks the trendy appeal needed to compete in today’s market.
User Research
Based on my observations from users, they have appreciated the app's ability to suggest restaurants based on their past choices. There was feedback given on a need for more detailed cuisine type filters.
A ‘Favorites' section for saving preferred restaurants and bars was suggested. One user mentioned the app concept is solid but adding a unique features such as virtual tours of venues and user-generated content to enhance its appeal.
Other desired features was the ability to split the bill with friends directly through the app and a section for user-generated reviews and photos to make more informed decisions.
Some users also asked about reminders for reservations and emphasized the need for a live chat option for quick questions, as well as a comprehensive FAQ section to address common issues and questions.
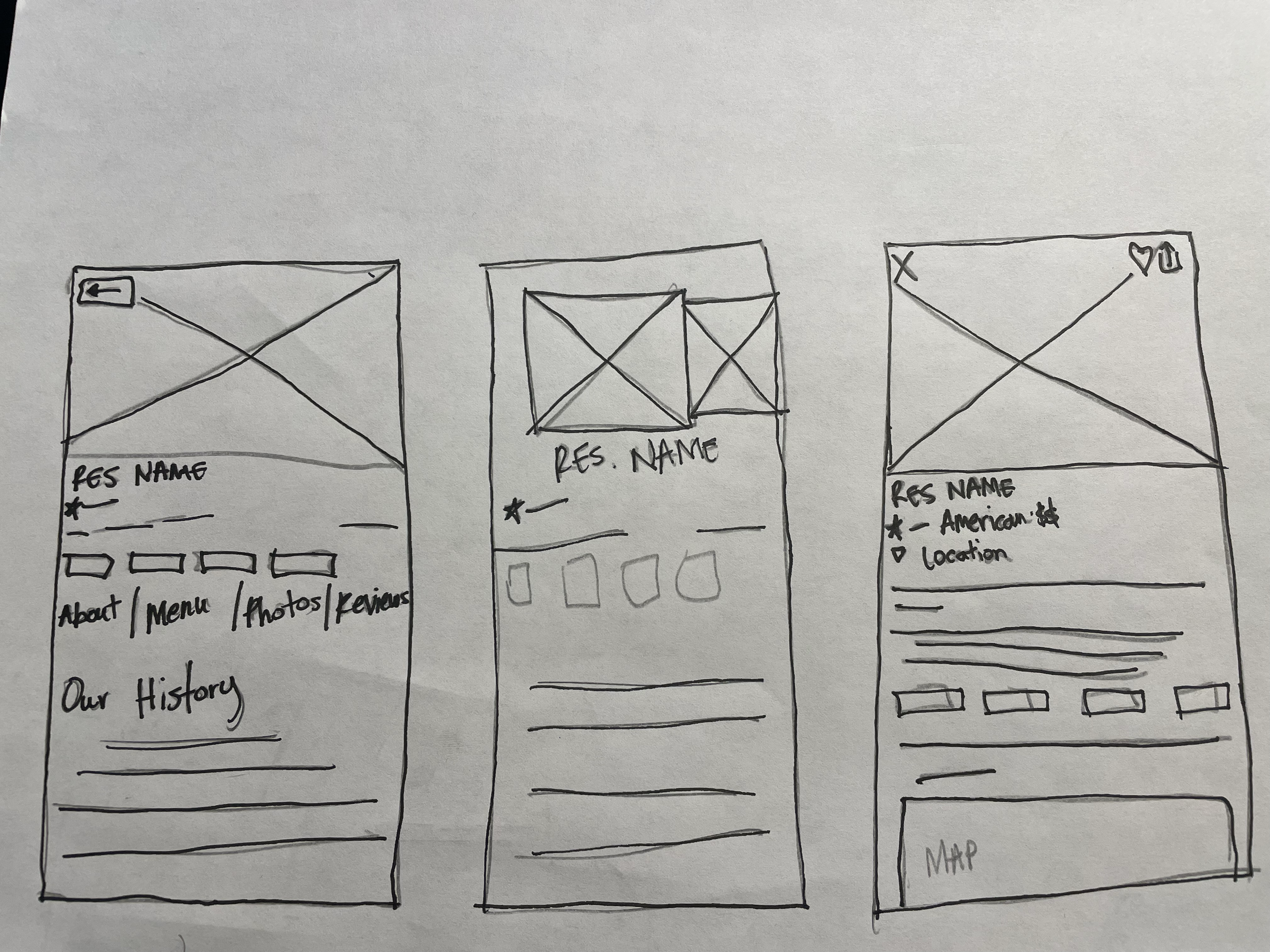
Paper Wireframe
Based on the feedback received, I was able to create some low fidelity wireframes implementing some of the concepts. This allowed me to explore the many opportunities of creating this app. After sketching and balling up paper, I was able to come finalize a design I felt was user friendly based on the feedback recieved.
Digital Wireframes
After finalizing ideas from the paper wireframe sketches, I was able to implement the designs into Figma to create a digital mockup to guide me along my design process.
Where We Are
Currently, I am working towards implementing the feedback received from users into my design for a more intuitive user-friendly application. Here’s what’s being added with an enhanced mockup below.
-
Putting myself in the user shoes, if I want to reserve a venue or make a reservation, add a virtual tour would be a great benefit to the user to give comfort in where they are making a reservation
-
Users with a busy schedule may not be able to remember they booked/reserved an event. This will be helpful to keep the user up-to-date on there reservations.
-
Filters offer a more personalized experience for users to help based suggestions around what they like/prefer.
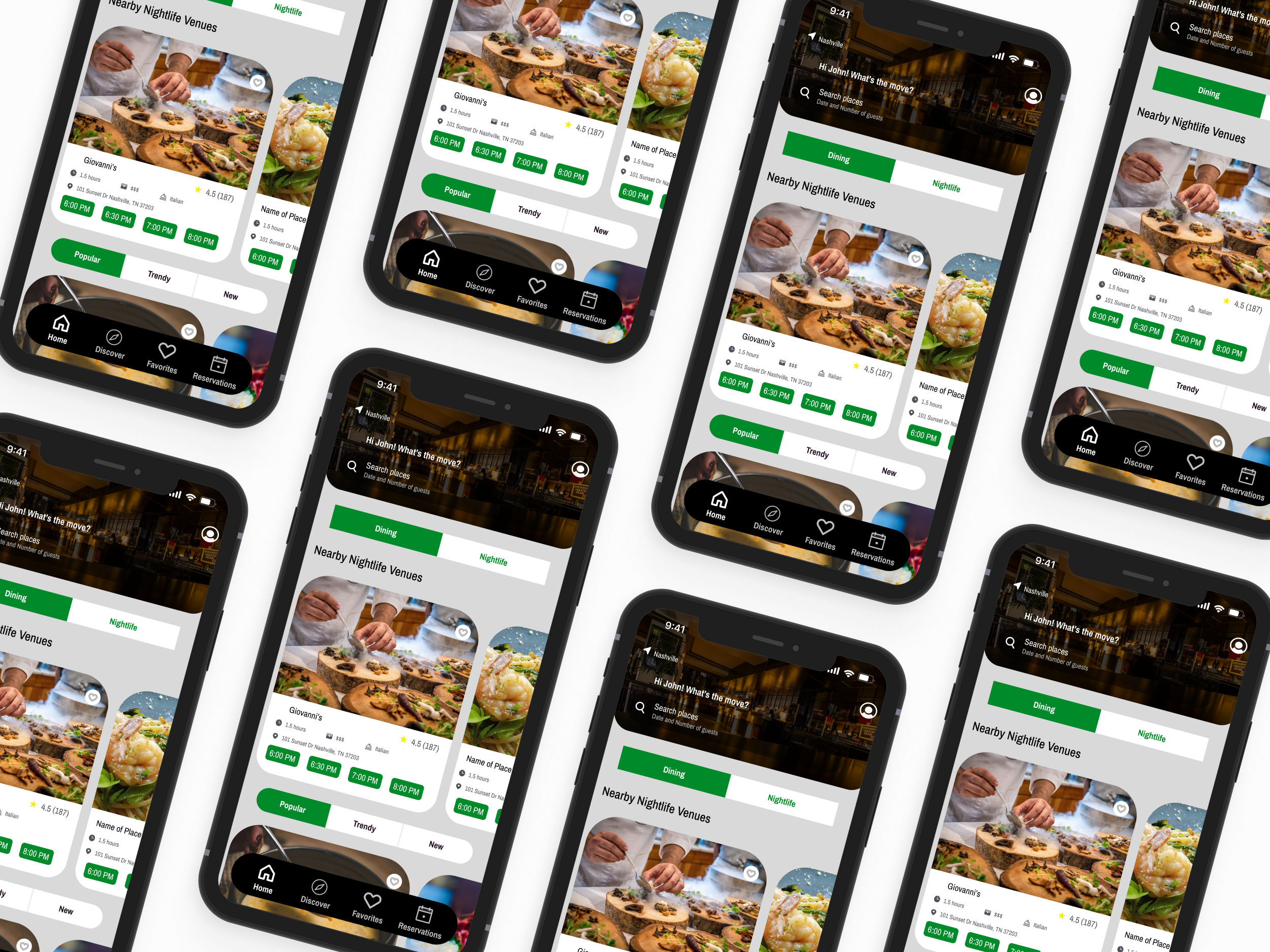
Final Mockup
New designs are still in development, mockups will be added soon!
For now, here’s is a mockup of the old design.